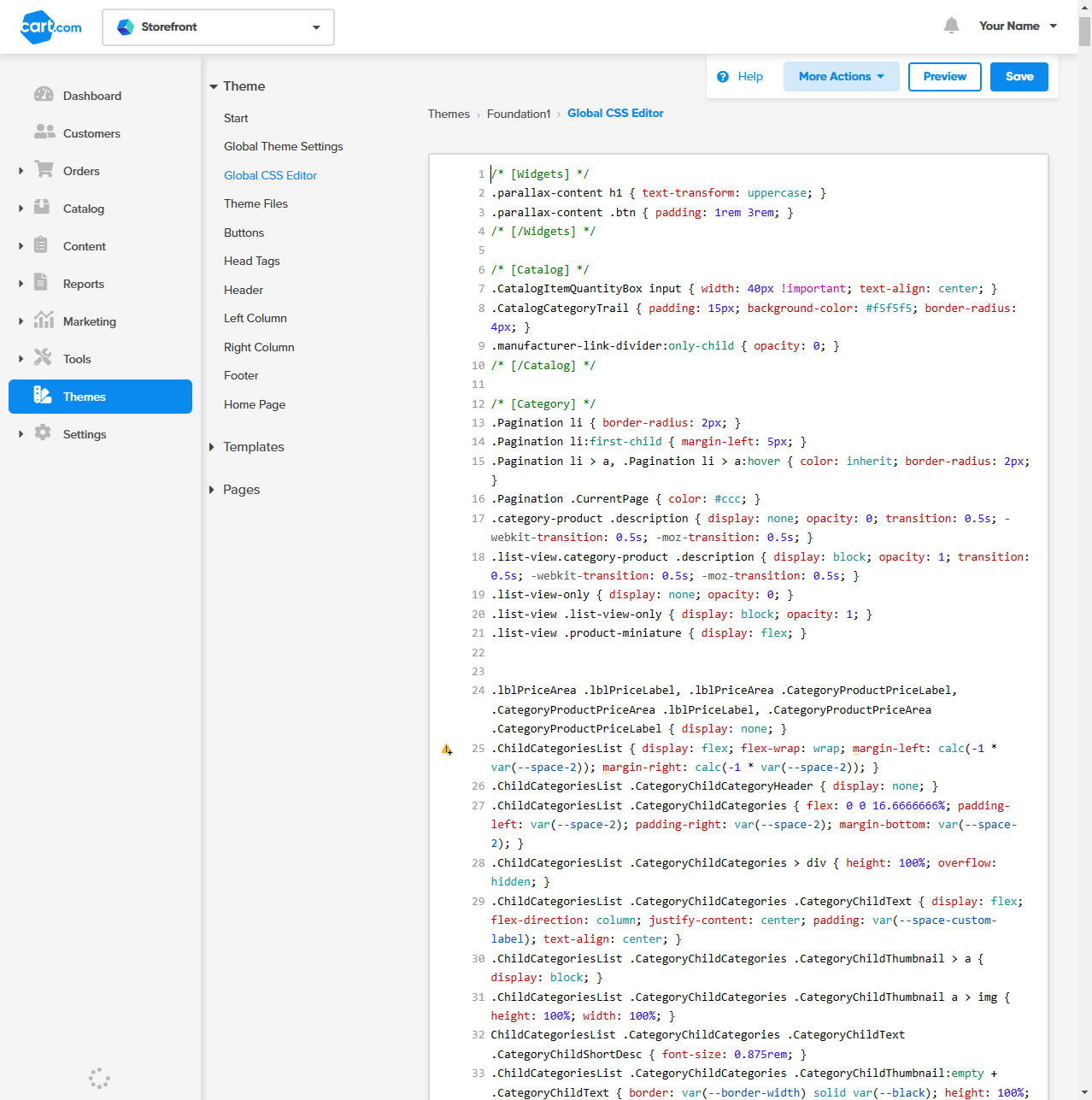
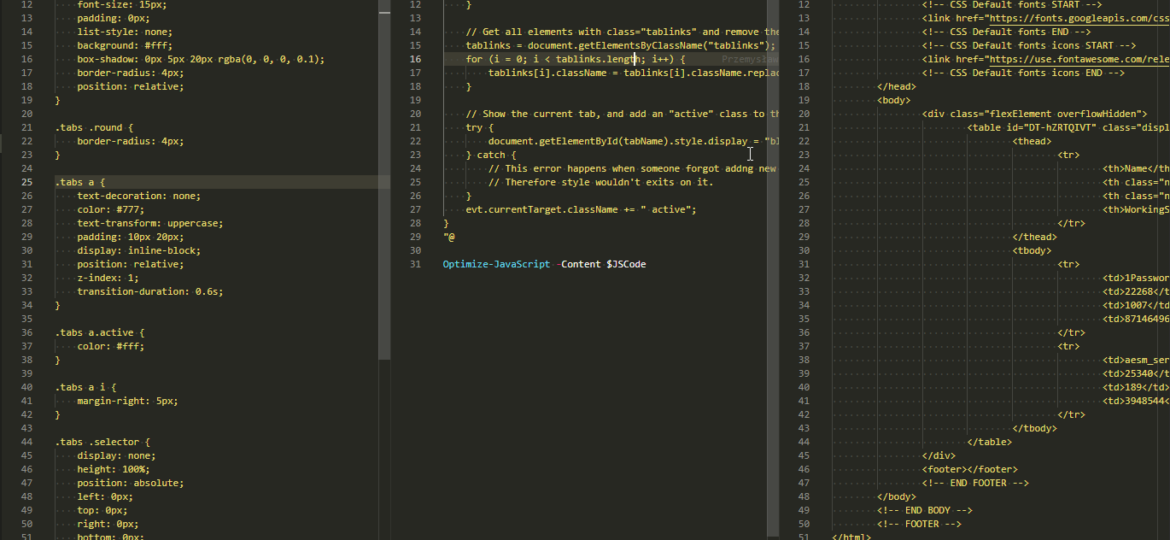
javascript - Toggling between CSS display none and display block for a table column creates a weird border... why? - Stack Overflow

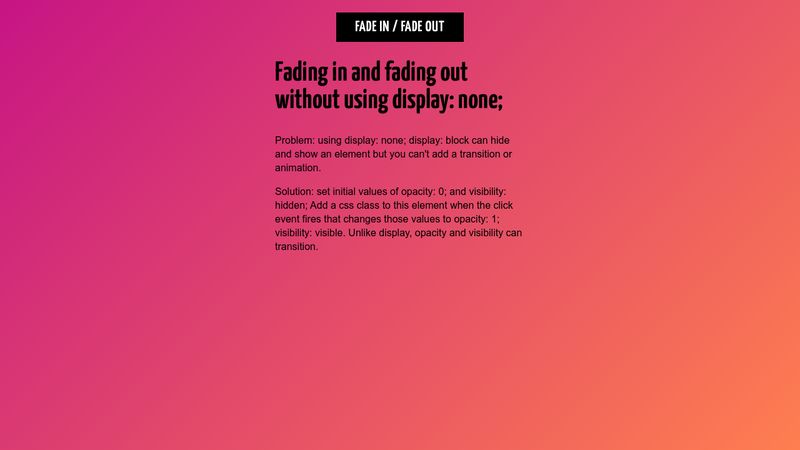
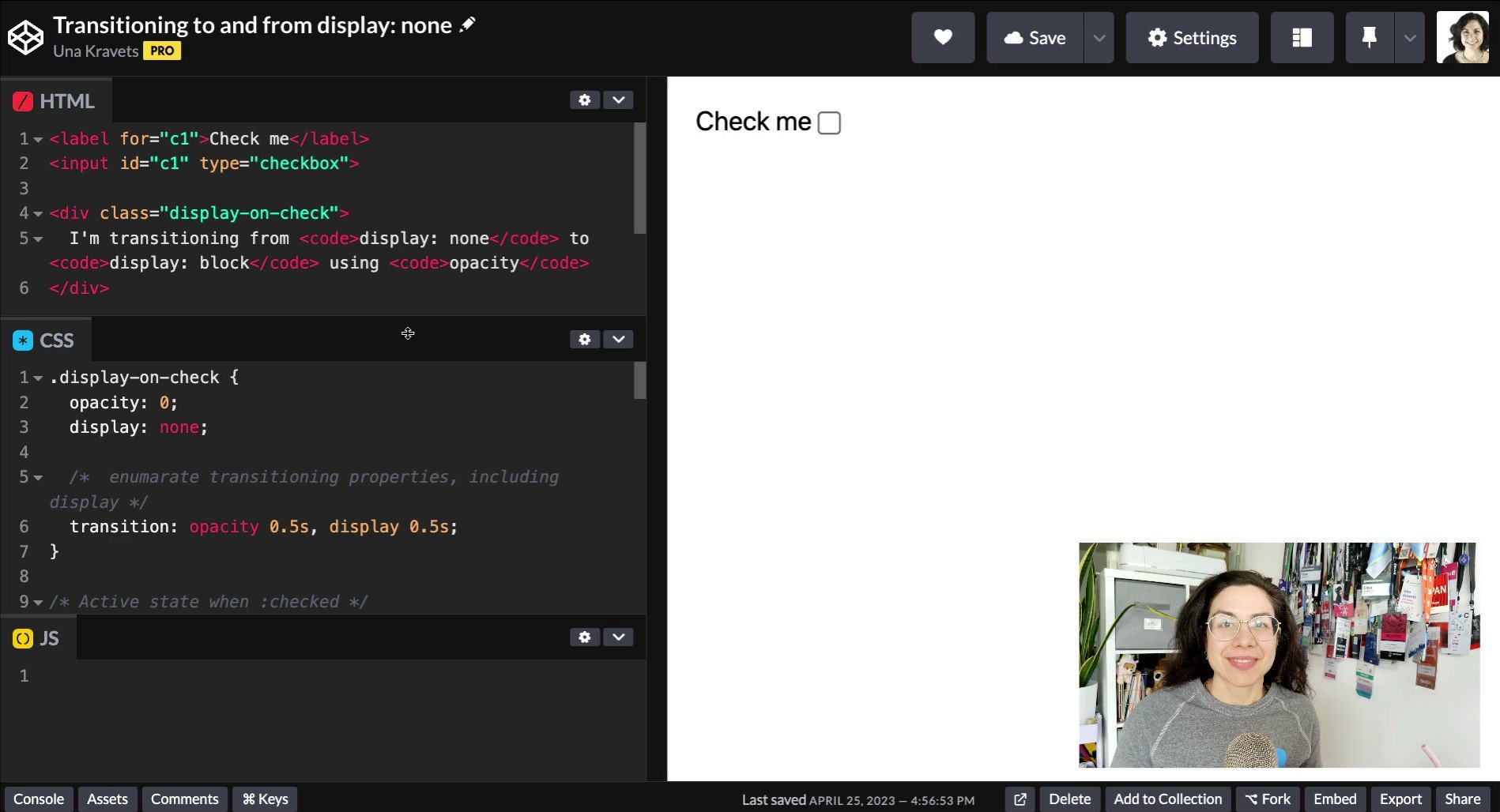
Una 🇺🇦 on X: "👀 An early look at transitioning to and from `display: none` in CSS 👀 https://t.co/uICGqCZcvC" / X