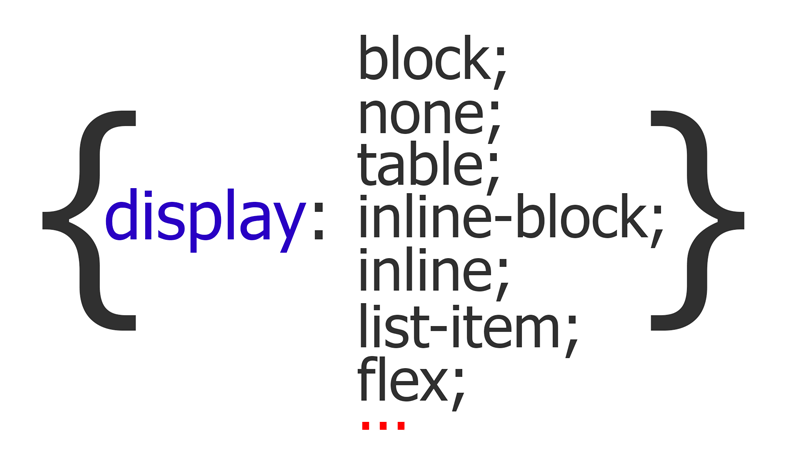
Part 5 Introduction to CSS. CSS Display - Block and Inline Elements A block element is an element that takes up the full width available, and has a line. - ppt download

How to reference the paragraph element when displayed in listview control using javascript - Microsoft Q&A

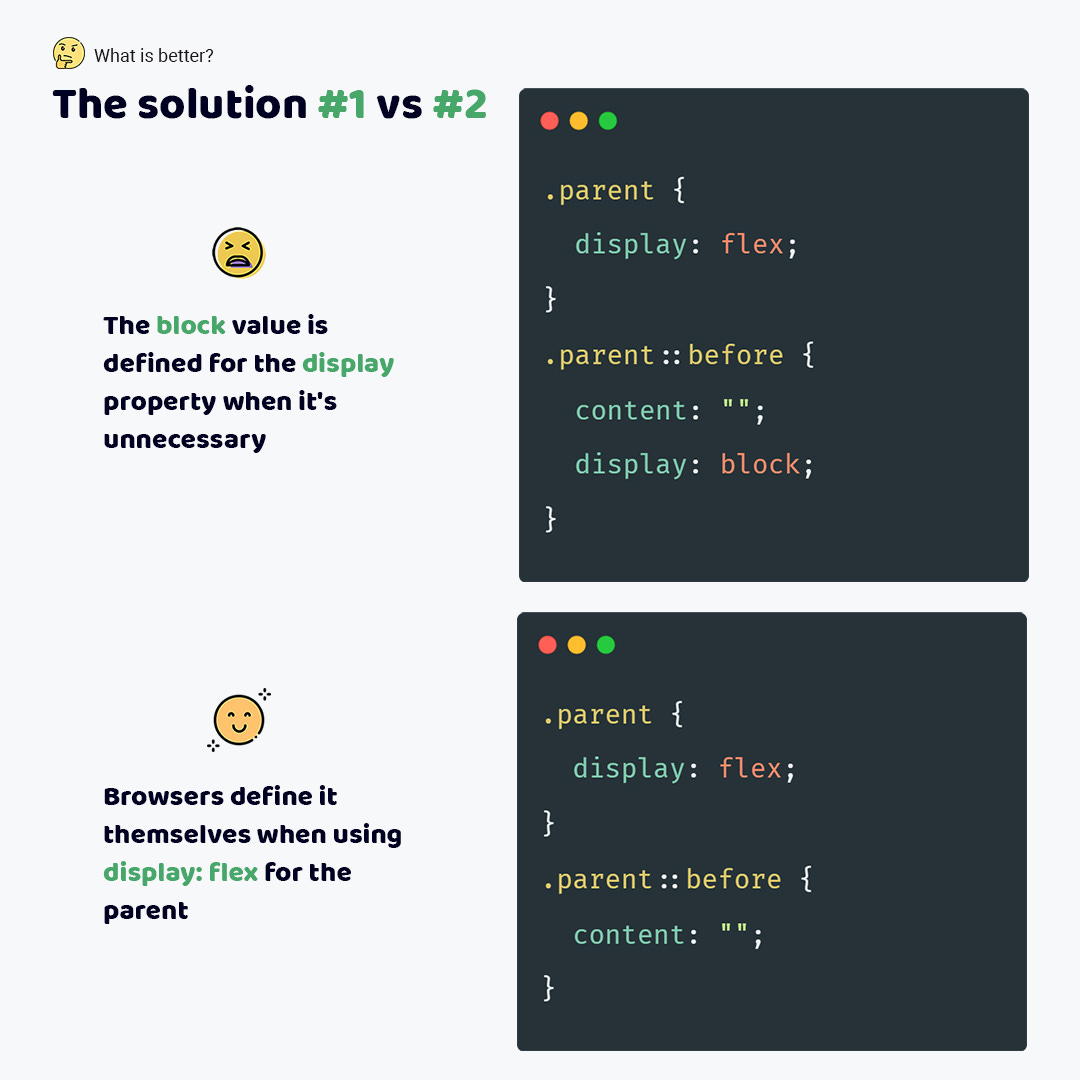
Should I use block display or flex display? I'm able to get the result I wanted from both options so which one is better? - HTML-CSS - The freeCodeCamp Forum

jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community













![JavaScript Display None Property [UPDATED 2023] - Developer Helps JavaScript Display None Property [UPDATED 2023] - Developer Helps](https://www.developerhelps.com/wp-content/uploads/2019/10/javascript-display-none-min.jpg)