
Download source code of creative slider In CSS, HTML, and JQuery. Slider is a good way to display information or visual infor… | Jquery, Css, Web development design
GitHub - mickaelr/jquery-stepProgressBar: A jQuery / CSS progress bar that can display several steps
























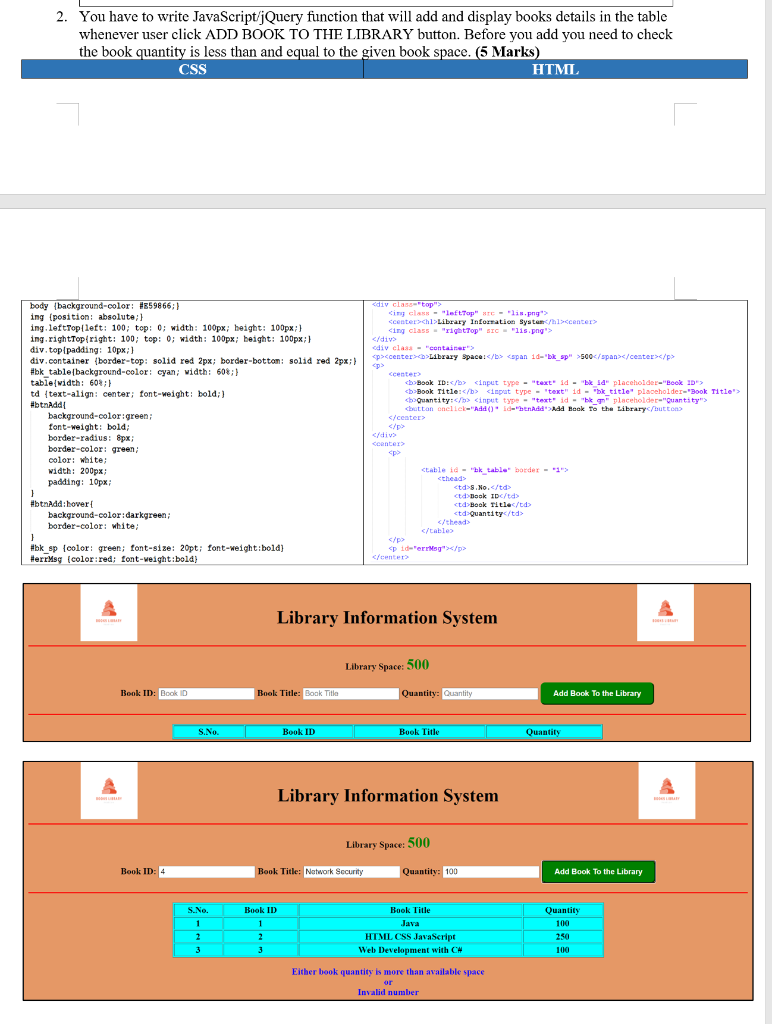
![jQuery/Javascript] How to show and hide an element when i click a button? : r/learnjavascript jQuery/Javascript] How to show and hide an element when i click a button? : r/learnjavascript](https://preview.redd.it/a4vbuzgaslt21.png?width=769&format=png&auto=webp&s=627f049b05d0ba0636e80e872d02cd9430ea9215)