
CSS media queries. The logical cascade, designed for your… | by Christian Gastrell | Shovel apps | Medium

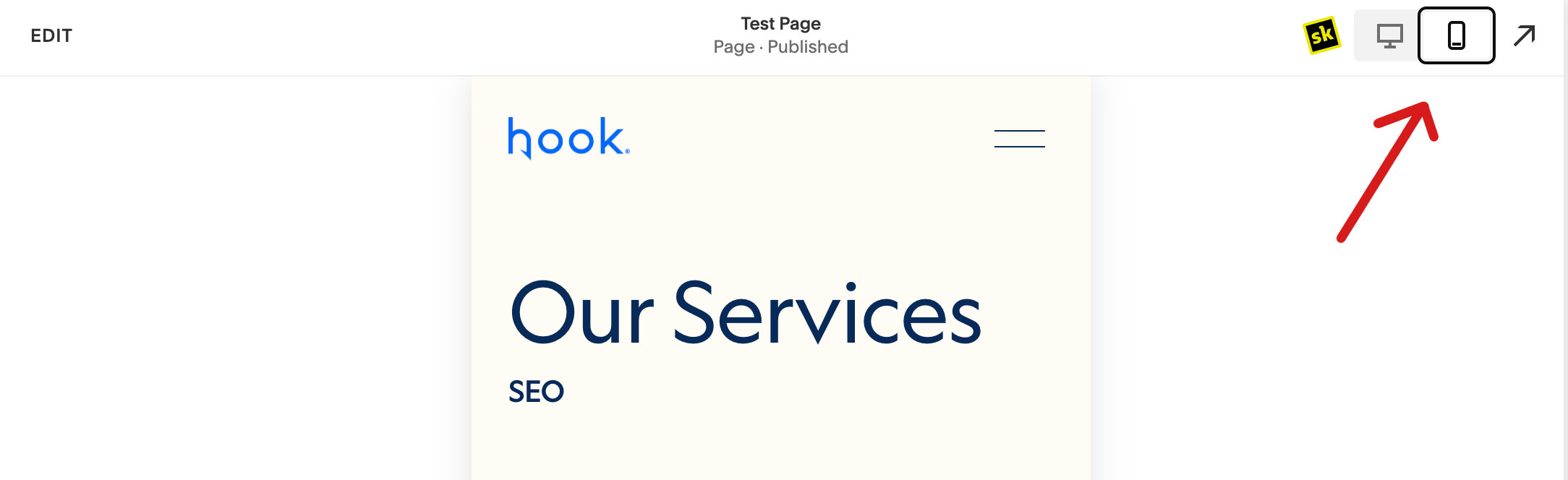
remove header from mobile only and stop video from cropping - Customize with code - Squarespace Forum

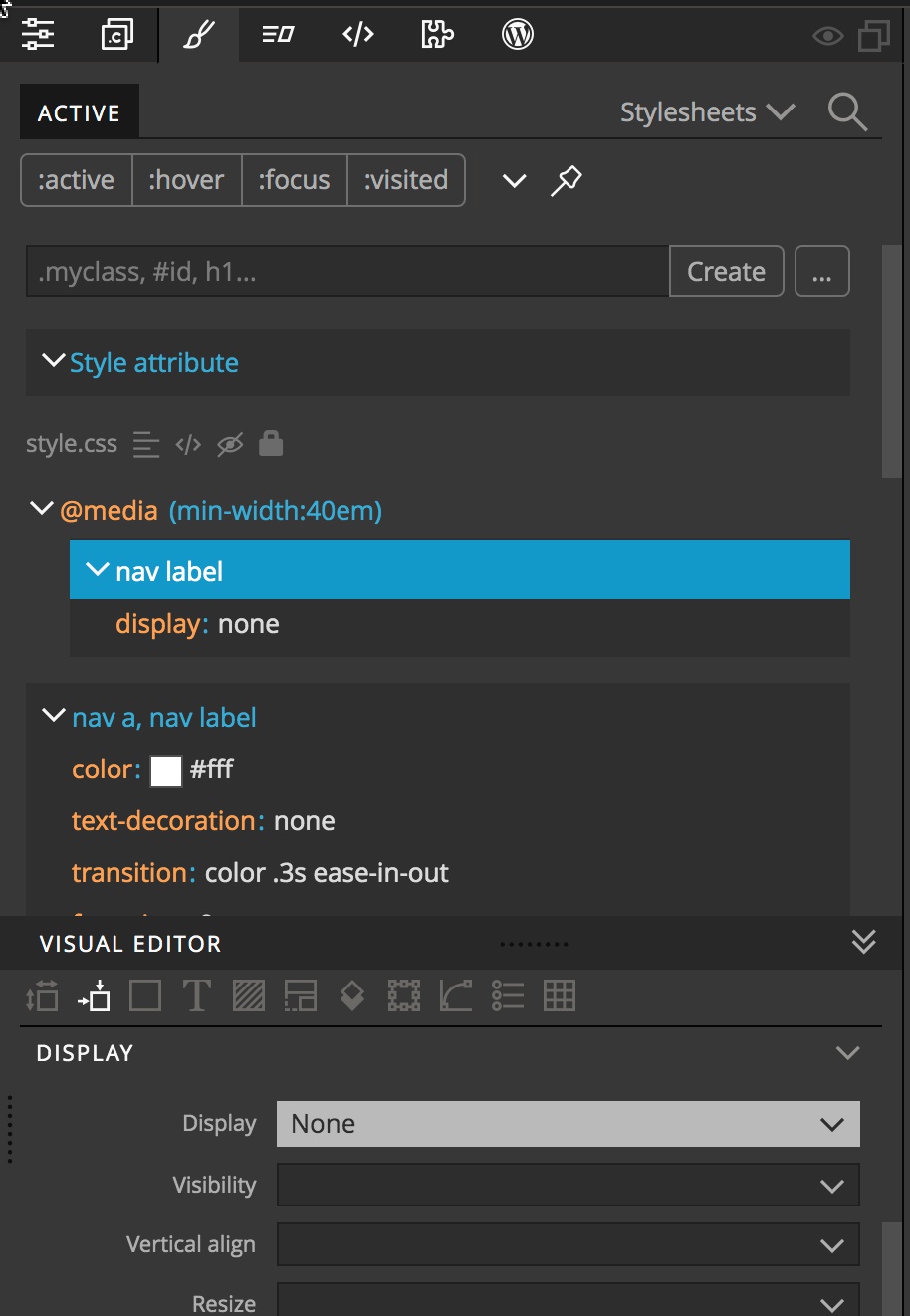
Using media queries and CSS functions to create a responsive design in Pinegrow | Pinegrow Web Editor

css - Need to put in media query in one section of a page to get it to work in another? SCSS/SASS - Stack Overflow

show-for-small-only' and 'hide-for-small-only' elements both displaying at a certain width · Issue #10695 · foundation/foundation-sites · GitHub

CSS: Difference between display: none and Visibility: hidden A thread🧵👇🏻 - Thread from Pradeep Pandey @Div_pradeep - Rattibha

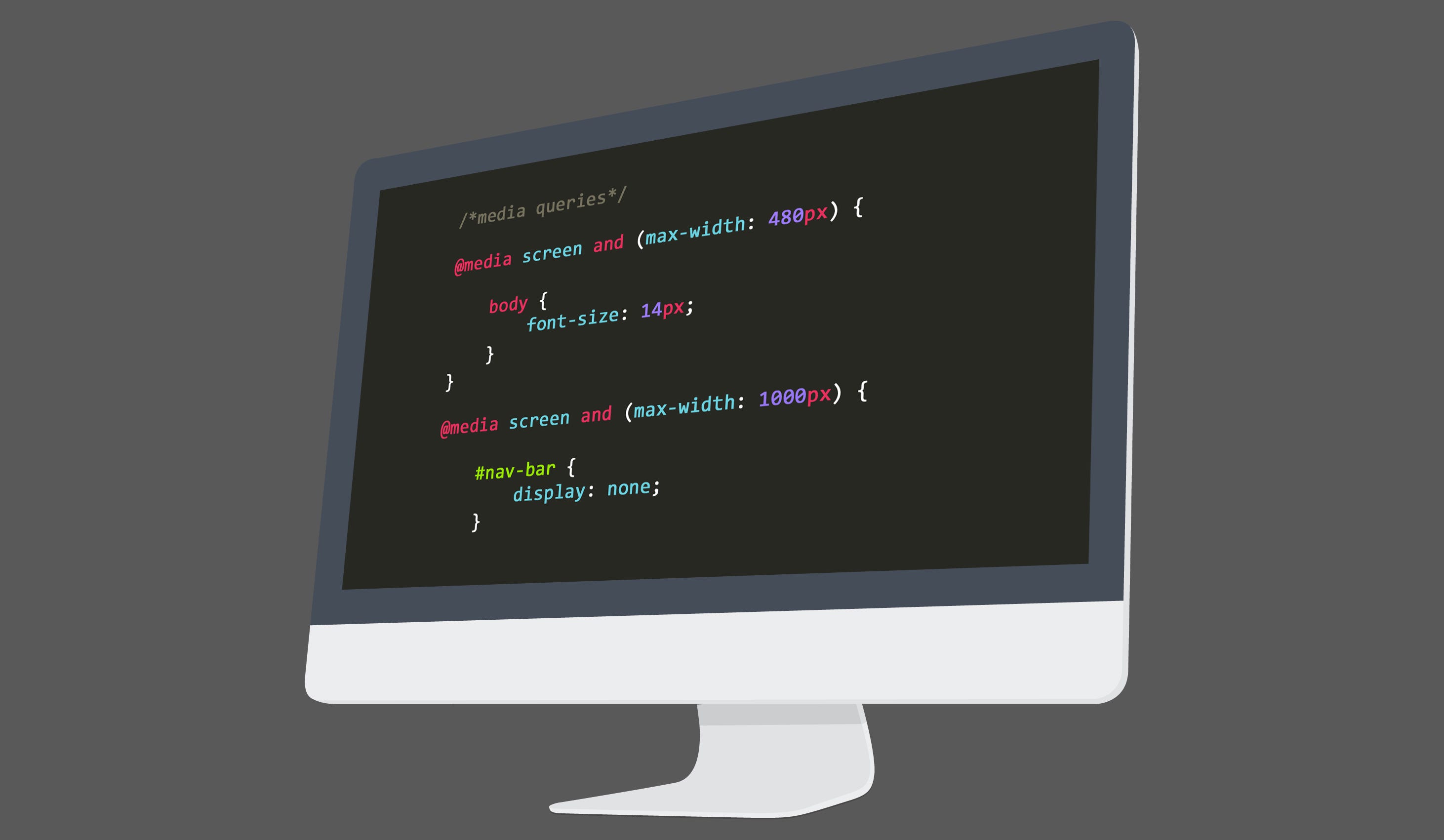
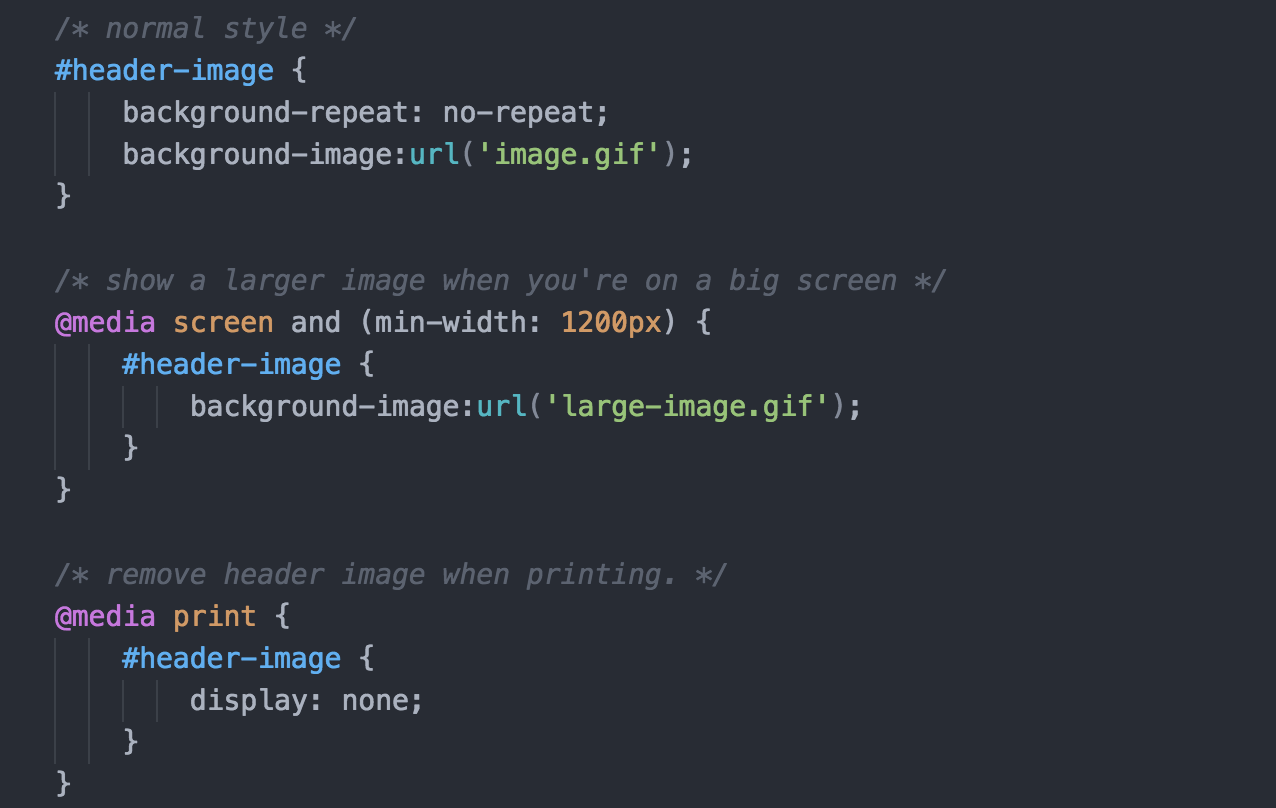
What are CSS Media Queries?. CSS Media Queries were introduced in… | by Lili Ouaknin Felsen | Medium

What are CSS Media Queries?. CSS Media Queries were introduced in… | by Lili Ouaknin Felsen | Medium